网站设计方案的灵感

Zac
Web360编辑
提出有创意的想法,设计出优秀的网站有时可能会很困难。
当你没有设计灵感时,很容易感到困惑和沮丧。
如果这就是你现在的感觉,这篇文章会给你一些灵感和思路。
接下来,我们向你介绍一些专业网站设计师扩展思路的方法和技巧。
准备好了吗?让我们开始吧!
获得网站设计灵感的9个方法
如何获得创意灵感?我们从网站设计方法开始,你可以使用这些方法改进当前的工作。
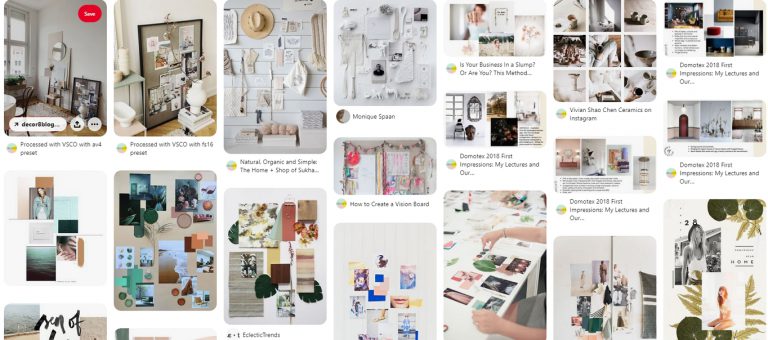
1.使用Pinterest情绪板
Pinterest是一个创建情绪板的好工具。可以收集一些对你的项目有帮助或能提供方向的视觉材料。可以是图像、配色方案、布局、案例网站等等。

情绪板将成为你设计灵感的收藏夹和笔记本。还可以与客户或合作者分享,让他们也可以分享自己的素材。
2.制定一个可行的计划

俗话说:没有计划就是在计划失败。网页设计也是如此。如果没有设计灵感,可能是因为你还没有处理好最基本的东西。只有打好基础,才能源源不断的获得创意灵感。接下来看如何制定计划:
- 定义网站的目标 – 你需要知道网站要完成什么目标?如果你都不知道目标,怎么会有设计思路呢?推荐使用SMART目标管理工具:Specific(具体的)、Measurable(可衡量的)、Attainable(可实现的)、Relevant(相关的)和 Timely(及时的)。
- 勾画出买家路线 – 除了网站总体目标之外,还需要清楚你希望访问者走的路线。从他们进入你的网站开始,一直到你设定的任何一个目标。这样,你就可以创建一个导航来引导他们前进。
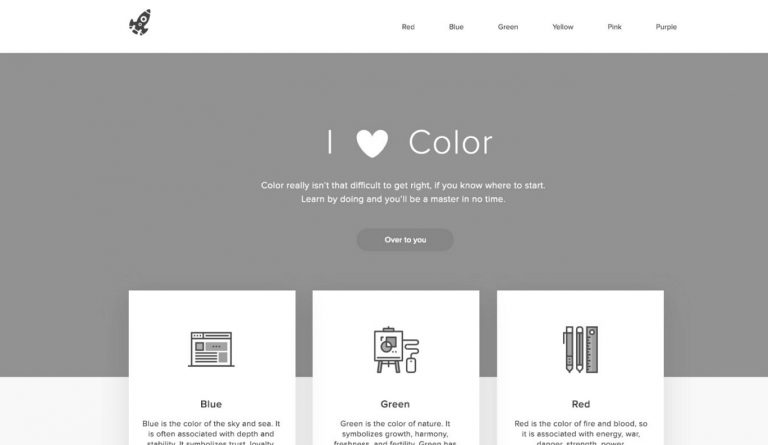
- 制定设计样式文档 – 制定样式文档让网站设计保持一致。它定义了字体、颜色等其他设计元素。尤其是在与其他人一起工作时,使用样式文档可以保持统一性。谷歌就是一个很好的例子。
- 规划网站SEO – 这个计划对SEO也很重要。创建一个网站地图,让访问者和搜索引擎理解你的网站结构。
3.优先设计网站结构
与制定计划一样,首先集中精力研究网站结构,可以帮助你从具体流程中跳出来,获得更高的视野。
这时你应该远离一切电子设备。关闭电脑,找个安静的地方,拿出一支笔在纸上画草图,可以暂时抛开颜色和其他细节。如果使用活动挂图或者白板,可以让整个流程变得更简单。
练习在便利贴上画出一个网站的结构图。这将迫使你坚持最基本的设计元素。另一种方法是先用灰色的色调来画出设计图,然后再添加颜色。这样,你就会在不依赖颜色的情况下建立一个视觉层次结构。

如果一定要用电脑来设计,可以使用“斜视测试”。你可以远离屏幕,眯起眼睛。模糊的图像让你看到网站上最明显的内容,这也是访问者最可能首先注意到的内容。
4.坚持网站设计标准
有创造力对设计师来说是件好事,但是需要在一定的范围内进行设计创作。
例如,在网页设计中,有既定的标准。用户已经习惯了这些网站元素和设计标准。当你违反这些原则时,会让用户感到困惑,并对你的网站失去兴趣。
这些既定标准包括:
- 在所有页面上保持品牌和设计的一致性
- 网站Logo在左上角
- 联系信息在右上角或中间
- 主导航在页面上方
- 主标题/价值主张和行动呼吁在主页的上方
- 网站页眉的搜索功能
- 网站页脚的社交媒体图标
作为使用互联网多年的用户来说,相信你已经意识到很多网站都遵守这些标准。更多的设计标准在这里。
5.专注简约和CTA按钮
确定网站和每个页面的目标后,删除所有不符合目标的元素。这样可以简化设计,让网站看起来更加专业美观。
谷歌研究发现,视觉复杂度与网站吸引力呈负相关关系。简而言之 – 人们更喜欢简约美!简化设计对网站性能也有好处,比如网站速度。
需要简化的几个地方:
- 菜单栏 – 你希望访问者更多的浏览网站,但是,混乱的菜单栏可能会产生负面影响。所以,再次强调 – 只保留必要的基本元素!
- 侧边栏 – 越来越多的网站正在取消侧边栏。你的侧边栏里有什么?真的很重要吗?
- 晦涩难懂的行话 – 过度使用的短语、陈词滥调和空洞的词语会让人不舒服。停止使用它们,在写作中注入一些个性化的词语,并学习一些文案写作的技巧。
6.从移动端开始设计
移动端设备已经全球普及。到目前为止,通过手机和平板电脑上网的人已经超过了台式电脑。
此外,谷歌还宣布,他们正在推出新的移动优先指数。这意味着,当完全生效后,搜索引擎将首先判断每个网站的移动端表现。如果没有做好移动端优化,搜索排名会受到很大冲击。
因此,在设计网站时,最好先从移动端开始。记住:从现在开始,移动端用户将是你的主要用户。最好确保他们的需求首先得到满足。
同样,这对我们前面提到的网站设计方法也是一个很好的实践。从移动端开始设计网站,只关注于最基本的要素,并且仔细思考设计的目标。然后,随着页面尺寸不断的增大,可以添加新的设计元素。
7.注意内容排版
对于网页设计师来说,内容格式是一个被低估的工具。内容是网站中最重要的元素,无论是博客文章还是销售文案。这些都是你希望访问者看到的内容。所以,最终设计的目的是按照他们习惯阅读的方式呈现出来。
内容排版经常被网页设计师忽视。内容是网站中最重要的元素,无论是博客文章还是销售文案,最终都会呈现在用户面前。所以,设计的最终目的是按照用户的阅读习惯呈现出来。
但是,现在很少有人会逐字阅读页面上的所有内容。取而代之的是以F形图案扫描式的阅读。
所以,需要按照用户习惯的阅读方式进行排版非常重要。
方法如下:
- 添加标题 – 标题是分解内容的好方法。许多用户会选择性的阅读文章标题,对感兴趣的标题再去延伸阅读下面的内容。因此,要使用具有概括描述性的标题。
- 使用段落和列表 – 没有人愿意阅读大段的文字。段落可以将内容分成小块,每一小块描述一个观点。列表有类似的功能,使内容更容易理解。
- 使用媒体和视觉材料 – 对于人脑来说,视觉信息比文字更容易理解。可以用图片和视觉材料来突出文章中的要点。同样,这也是拆分较长段落的好方法。
- 优化字体 – 字体的使用也会极大地影响易读性。字体大小和行间距是重要的工具。字体最小16px,并且使用的字体越小越要增加行高。
如果你仔细研究本文,可以看到上述所有内容的实际效果。
8.使用单页设计
以前,网页内容都是分页展示的,看完所有重要的内容,用户需要多次滚动鼠标,所以会花费大量的时间。

事实上,如果给用户一个理由,他们会看完整个页面。
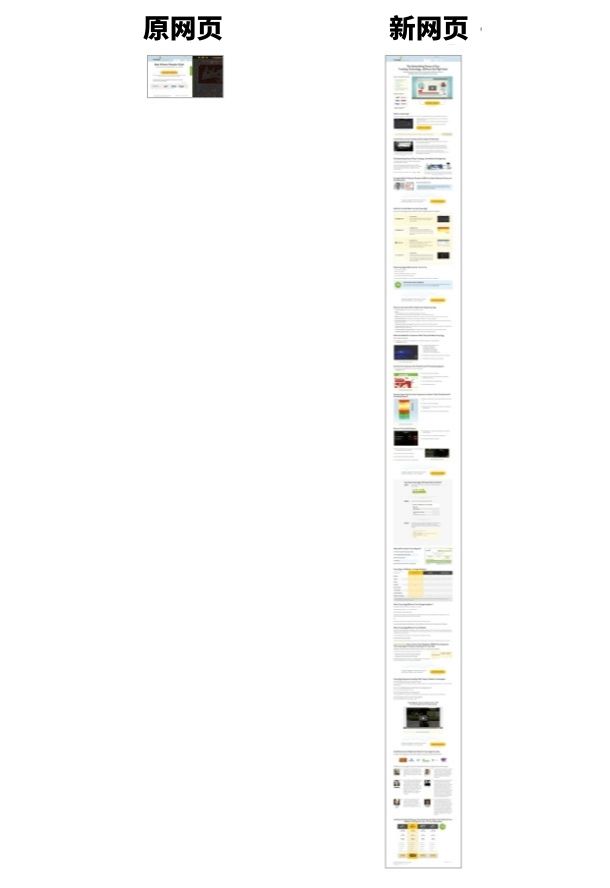
Crazy Egg将原来的销售页面换成了一个长20倍内容的页面。

实验结果表明:转化率提升了30% !如果你当前的购买程分为好几页面,那么可以考虑将它们整合到一个页面。没错!这可能是最出人意料的设计思想。
不要再把内容放在幻灯片/轮播或者标签组/手风琴列表里了,它们不起作用!
9.进行A/B测试
在决定采用哪种网站设计理念时,很难评估哪一种是正确的方法。反复思考,做出调整,但是仍然拿不定主意。只有思考还不够的,必须让用户来投票。
在你犹豫不决时,A/B测试是最终决定采用哪种设计思想的好方法。将网页设计的不同版本随机提供给访问者,然后根据他们的反应结果做出决定。
A/B测试可以测试任何内容。从整个页面设计到颜色变化,再到图像、文章标题和字体。所有这些都会对页面的性能产生巨大的影响。但是,如果不进行测试,你永远不会知道!
启发创意灵感的6个网站
如果此时你仍然感到困惑,那么在最后这一部分,我们会介绍一些可以启发网页设计灵感的网站。
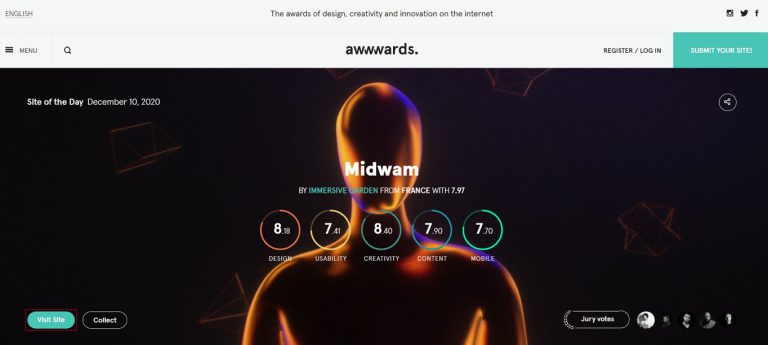
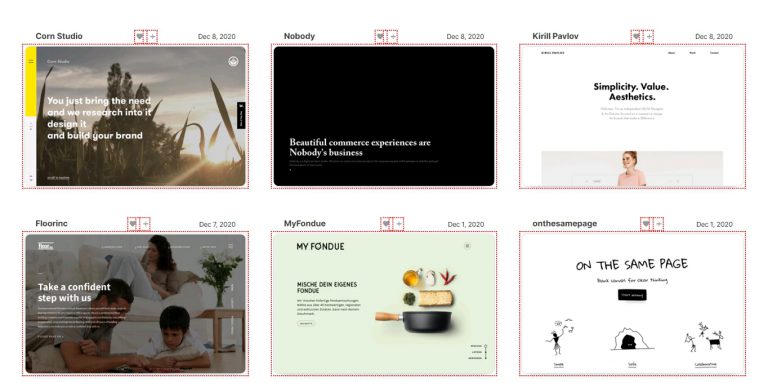
1.Awwwards.com


这是一个网站设计项目的画廊。可以用多种方式过滤查找你想要的内容,例如按行业、类型、调色板或样式等等。他们提供的案例网站众多,获得网站设计灵感非他莫属。
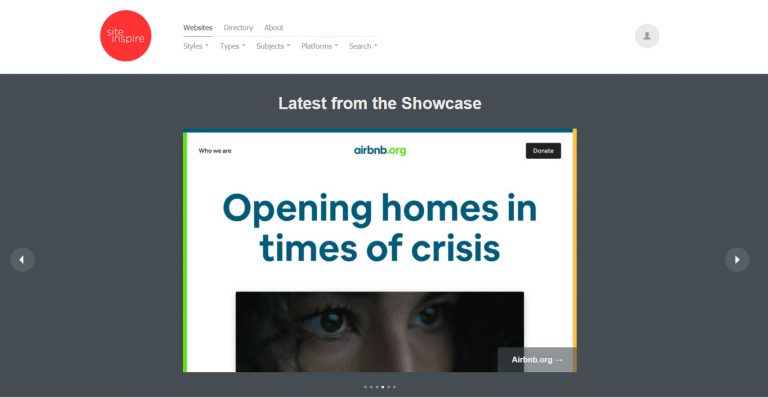
3.SiteInspire.com

这个网站展示网页和互动设计。与前面的网站一样,你可以以不同的方式过滤搜索内容,包括按照样式、类型、主题,甚至是平台。注册账号后,还可以收藏自己喜欢的设计。
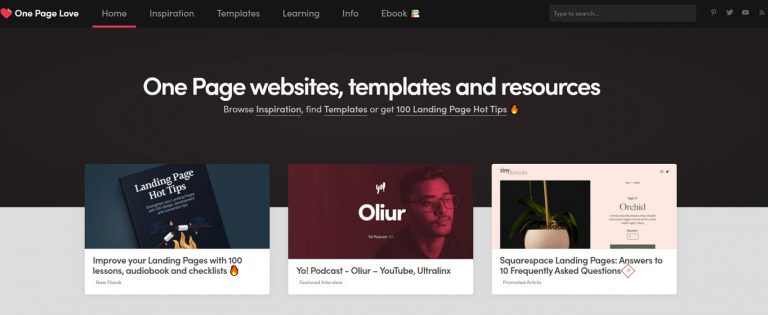
4.OnePageLove.com

这是一个专门为单页网站而做的网页设计灵感网站。我们在文章前面提到过这个思想。你可以浏览图库或者搜索要找的内容。在建立单页网站时,一定要来看看。
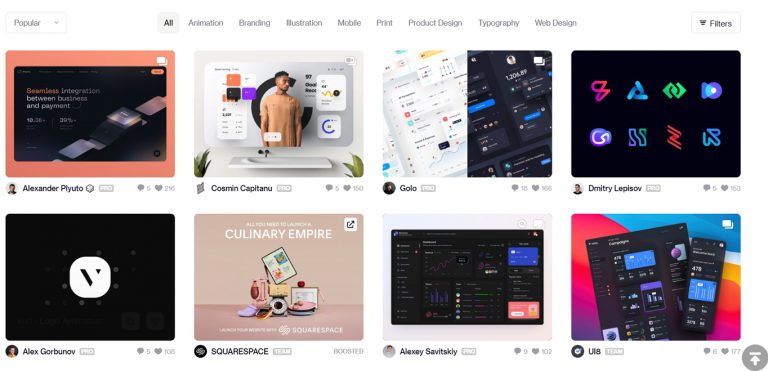
5.Dribbble.com

在Dribbble,设计师们可以用应用程序、图标、插图的形式展示了他们的作品。你可以借鉴他们的设计风格,或者通过标签找到你最感兴趣的内容。
6.Behance.net

这个网站与Dribbble非常相似,也是设计师发布他们的作品集的网站。你可以使用搜索功能找到很多网页设计案例。
总结
网页设计的灵感不是从树上长出来的。有时候需要一些帮助才能收获灵感。幸运的是,本文可以帮助你寻重回正轨!
希望本文中提到的网页设计技巧、工具和资源能启发你的创意灵感。当然,还有很多更有用的网站,我们也想听听你的意见!
你知道哪些网页设计的技巧、工具和创意灵感吗?如果有的话,请在下面的评论区中分享!
